Traditional versus Webflow: The Rise of No-Code Web Development Platform

Do you remember a website that uses the marquee tag? Nostalgic in its way, a simple text scroll in a different direction was considered animation during the old days of the web. Figuring out to use a table-driven design in displaying content was a time-consuming task for front-end developers, and with back-end developers deciding if ASP, PHP, or JAVA is the best PL for the website based on its functionality and features is always an unending debate. The methods and approaches followed during those days resulted in websites built having longer timelines and multiple milestones set to be achieved. Cost and Time is a huge factor in web development that drives business to think twice about bringing their product to the web.

Consider the blog site of Zach Holman where he wrote an interesting article about the concepts of web development during the ’90s which highlights the design concepts and semantics widely used in that era.
The Team
As engaging web design development is through the years, a successful project depends on the quality of the web development team.
In the past, web development required getting an all-around programmer, branching to specific role-driven positions. An ideal team is composed of a front-end developer, a back-end developer, and a web designer. Companies will strive to form a complete team but developers would often wear multiple hats to cater to the project’s needs. Selecting a programming language is also a challenge, from PHP to JAVA and NET technologies, programmers need to master one or more of these languages to become effective web developers.
The Rise of No-Code Development
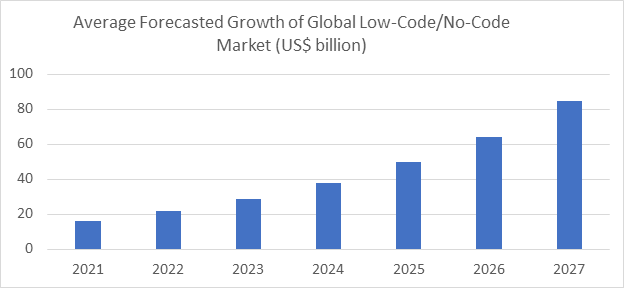
No-Code Development is a programming approach that enables users to build websites and applications using pre-built templates. Focusing on rapid development that focuses on business strategy bypassing constraints tied up on a traditional IT approach is a significant upside of implementing a lean methodology approach of the No-Code Development. No-Code development had soon become available in the different facets of the web as a cloud-based tool or an out-of-the-box solution. Projecting to be a $27.3 Billion industry in 2022, more and more businesses are switching to No-Code development, and one uprising company that offers the best of both worlds is emerging from the crowd.

Source: https://www.spreadsheetweb.com/how-big-is-the-global-low-code-no-code-market-and-how-fast-is-it-growing/
The Future of Website Development
Founded in 2013, Webflow allows trained individuals to build responsive websites. Since its launch, Webflow is slowly gaining mileage and popularity among IT professionals and marketers. Intended to be a SAAS, it offers browser-based visual editing tools for developing websites.
Empowering web developers and marketers to design, edit, and manage websites, Webflow offers an all-in-one tool; SEO management, content creation, responsive design, and web security. It is a tool geared toward the future of web development.
Webflow Key Features
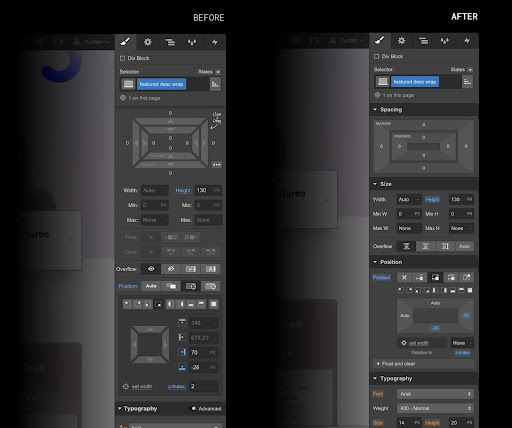
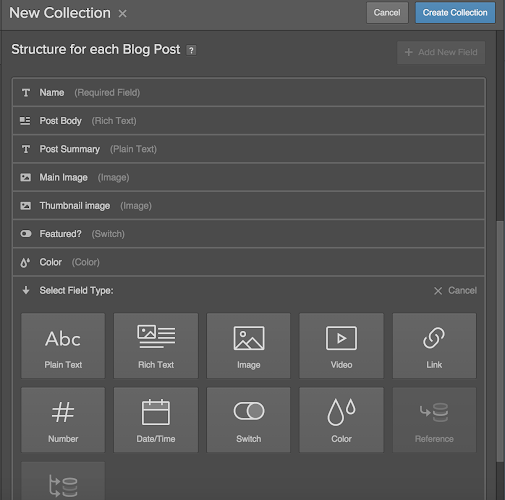
1. Enhanced Visual UI that eases the creation of pages and templates
Built to assist developers and marketers alike, built-in templates and tools are available using a drag and drop approach that makes page development a lot easier and faster. Setup to develop predefined default pages and landing pages make it a breeze for the development team to collaborate and manage templates and styles which allow marketers to manage and create content without hassles.

Source: https://webflow.com/blog/meet-the-new-style-panel
2. Prototype development using the latest front-end framework
The ability for both developers and end-users to foresee the end result of a page fast tract, not just development but ensures fluid and better interaction of all stakeholders. Catching nuances and bugs before becomes a fruitful learning experience instead of a tug-of-war of whose turn it is to be blamed for QA, Developers, and Project managers

Source: https://webflow.com/solutions/prototyping
3. Guaranteed responsive on different browsers and devices
Content delivery in multiple platforms and devices is an at most guarantee, with the enhanced GUI and no-code approach a key feature. Developers will be able to develop templates that would easily interact on multiple aspect ratios ensuring that content is delivered as what marketers and designers foresee during the design phase. Ensuring that key content and concepts transition into different platforms enables marketers to focus on creating meaningful content and call-to-action phrases.
s
Source: https://webflow.com/blog/build-css-grid-layouts-visually-in-webflow
4. CMS and Page Designers updates
Page re-usability, content versioning, constant fixes of bugs, UX refinements, and new features are always an advantage over the rest

Source: https://webflow.com/blog/new-feature-webflow-cms
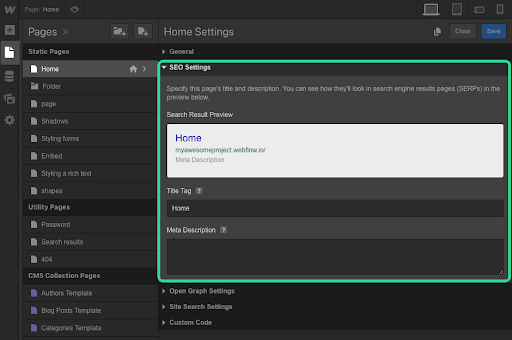
5. SEO
Ensuring that the pages and templates adhere to the current front-end frameworks results in a faster and more efficient website that would guarantee a better user experience and score results on different web tool matrices.

Source: https://webflow.com/blog/webflow-seo-tips
Traditional Web Development vs Webflow

Developing a website from conception to inception follows the Systems Development Cycle where the project is divided into phases: Planning, Analysis, Design, Implementation, Testing & Integration, Maintenance
The SDLC concept intended for software development was initially adopted when creating web applications. Each phase would be a tedious and methodological process that involves the entire development team and the End-User. Soon a web application development cycle was appropriately conceptualized that involves the following phases: Research & Analysis, Planning & Strategy, Designing, Content Creation, Development, Testing & Quality Assurance.
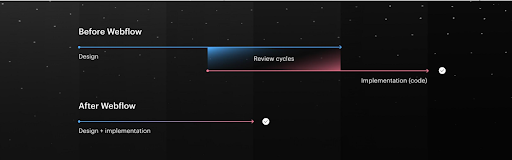
New Approaches soon were introduced like SCRUM and AGILE methodologies that focus on the improvement of the entire cycle. As methods used differ on the focus and complexity of a web application project the main hurdle is the handoff of the Design Phase to the Development Phase where the UI/UX Team and Development Team often struggle to coordinate and produce the desired outcomes.
Webflow attempts to resolve this bottleneck by combining both phases. Designers and Developers can not seamlessly coordinate and collaborate at the same time which shortens the development cycle.
A typical website following Agile Methodology would estimate a 12 to 16 weeks timeline of completion. Webflow claims that a simple website can be built in hours while a complex website could take 2 to 4 weeks to complete.
The Future with Webflow
With its powerful technology and ease of use, Webflow is expected to become a leader in the web design platform, with ongoing updates and community support.


JWay is a development, digital marketing, and recruitment company with more than 25 years of experience in the industry. If you are interested to learn more about Webflow or other web development services, you may contact us to talk to one of our experts.